無料版はてなブログのトップページを記事一覧ページに変更できた!コピペするだけ!なのに途中つまづいたけどね^^;
※2021/3/6 コピペするコード内のURLの冒頭を『http』から『https』に修正しました。
はじめに
今回紹介する内容は『無料版』のはてなブログを使っている人向け☆彡
はてなブログProの人は、公式の「はてなブログ開発ブログ」を見てね(^^)
↓↓↓ Proの人用 ↓↓↓
こんな私にもできた!!

少し前から気になっていたブログトップページの見た目。
カスタマイズ前のブログのトップページは記事がズラズラ並んでいる状態でした。なので一つ前の記事を目にしてもらうまでに、マウスのスクロールを20コロコロぐらい(使用感には個人差があります)が必要でした。
そんな時に知ったのが、トップページを記事一覧にする方法!!
(自分は選択しなかったけど、それ以外にも『続きを読む』機能を使って表示される記事をコンパクトにする方法もあるよね。)
もちろん自分ではできません(^^) 検索して人のブログで教えてもらいました。感謝感謝♪♪
なんとこれ、コピペだけでできるんですよ!!
それなのに途中一度つまづいた話も包み隠さずお話しま~す(^^;
あっ、余談ですが、今のところ自分も無料版のはてなブログ使ってます♪♪
カスタマイズ手順
いきなりカスタマイズの方法から説明します☆彡
簡単だってことをわかってもらいたいから。で、それが終わってから、参考までにその作業する場所がわかる画像つけとくね。
〔手順〕
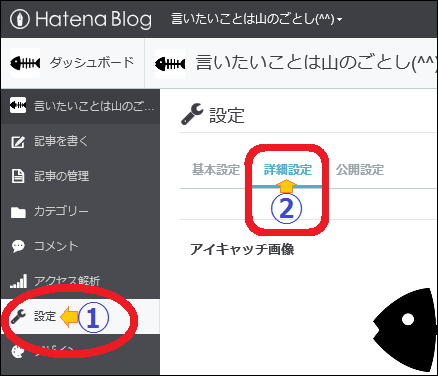
- ブログ管理画面の『設定』を開く
- 『設定』画面上部の『詳細設定』を開く
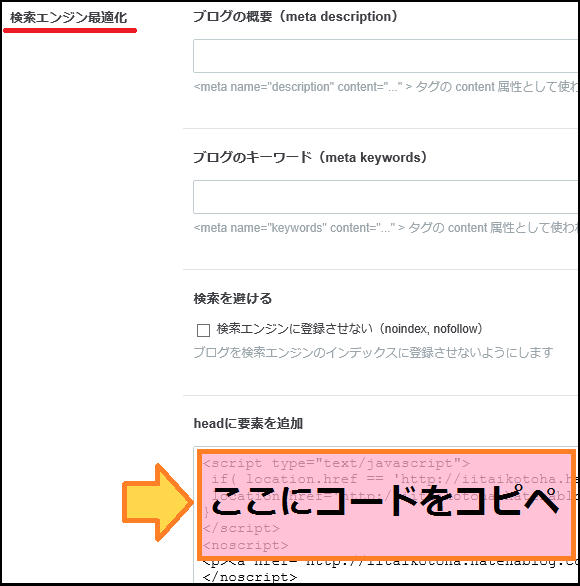
- 「検索エンジン最適化」って項目の『headに要素を追加』欄に下記コードをコピペ。
- 張り付けたコード内のURLとブログタイトルを自分のものに置き換える。
- 一番下にある『変更する』ボタンをクリック。
貼り付けるコード
<script type="text/javascript">
if( location.href == 'https://iitaikotoha.hatenablog.com/'){
location.href='https://iitaikotoha.hatenablog.com/archive';
}
</script>
<noscript>
<p><a href="https://iitaikotoha.hatenablog.com/archive">言いたいことは山のごとし(^^)</a></p>
</noscript>
青文字(3か所)は自分のブログURLに変更(^^)/
(上記コード内のURL、『.com/』までね。)
赤文字(1か所)は自分のブログタイトルに変更(^^)/
これだけっ!!
ちなみにこれを教えてくれたのは 下のブログ。
本当にありがとうございますm(_ _)m
どこにコピペするか(画像で案内)
上の手順1~2は下の画像にあるよ。

で、1と2を順番にクリックしたら下にスクロールしていきます。そうすると、次の画像の場所が出てくるよ。そこがコードの貼り付け場所だよ。張り付けた後に上で説明した合計4か所を書き換えてね(^^)

こんな簡単なのにどこでつまづいたのか?
いやぁ自分でも信じらんなかったよ、こんなポカミスするなんて。まぁ、誤った箇所がわかった後だから“ポカミス”って言えるんだけどね。
はい、私は自分のブログURLの貼り付けをミスりました?
『https://iitaikotoha.hatenablog.com/archive』 ってとこ2か所があるよね。
そこの最後にある『archive』を残さなかったの(^^)
そしたらブログが開かなくなったんだよね。あせったよ!!
でも、コードを消して『変更する』をクリックすれば元に戻るから、あんまり気にしないで♪♪
このカスタマイズって何をどう変えたの??
正直自分はこの手の知識あんまりないけど、ブログトップページのURLに『archive』を付け加えると、記事一覧ページのURLなんだよね。
だから、上述のコードの中身は、
『トップページのURLを開こうとした人には、記事一覧ページを開いてあげてね』って感じなのかな。
おわりに
カスタマイズのおかげで、“自分は一人では生きていけないんだ”ってことを改めて実感したね。こういう気持ちを常に忘れずに持ってないといけないね(^^)
ってことで、ブログを読んでくれてる人も本当にありがとう!!そして、愛してるよ~~~ヾ(≧▽≦)ノ